소개
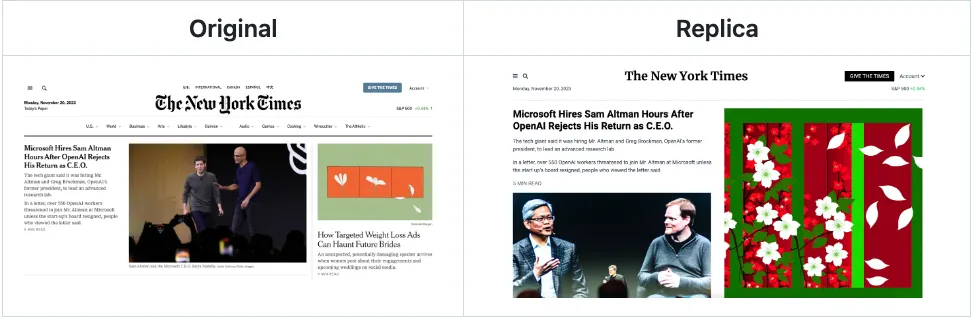
웹 개발에서는 디자인 목업 또는 스크린샷을 실제 코딩으로 전환하는 작업이 필수적입니다. 그러나 이 과정은 많은 시간과 노력이 소요될 수 있습니다. 특히, HTML, CSS, JavaScript 코드를 직접 작성하는 것은 디자인을 복제하는 데 있어 시간이 많이 걸리는 작업입니다. 하지만 최근 AI 기술의 발전으로 이러한 작업을 자동화할 수 있게 되었습니다. screenshot-to-code는 스크린샷이나 목업을 코드로 변환해주는 오픈소스 툴로, 개발자들이 디자인을 신속하게 코드로 전환할 수 있도록 돕습니다. 이 도구는 GPT-4 Vision 및 Claude Sonnet 같은 최신 AI 모델을 사용하여, 스크린샷을 기반으로 HTML, CSS, React, Vue와 같은 코드로 변환합니다.
이 블로그 게시물에서는 screenshot-to-code 라이브러리를 설정하고, 사용하는 방법에 대해 알아보겠습니다. 이 도구가 개발자와 디자이너에게 어떻게 도움이 될 수 있는지에 대해 설명하며, 코드 예제와 사용 사례도 함께 다룹니다.
screenshot-to-code란 무엇인가?
screenshot-to-code는 스크린샷, 목업, Figma 디자인 등을 코드로 변환해주는 오픈소스 도구입니다. 이 도구는 HTML + TailwindCSS, React, Vue, Bootstrap과 같은 여러 프론트엔드 스택을 지원합니다. 특히, GPT-4 Vision과 Claude Sonnet 3.5 등의 AI 모델을 활용해 이미지 분석을 통해 코드를 생성합니다.
screenshot-to-code의 주요 기능
•
AI 기반 코드 생성: 이미지에서 HTML, CSS, React 컴포넌트를 자동으로 생성할 수 있습니다. 이를 통해 개발자는 목업을 코드로 변환하는 데 걸리는 시간을 크게 단축할 수 있습니다.
•
다양한 스택 지원: TailwindCSS, React, Vue, Bootstrap 등 원하는 스택으로 코드를 변환할 수 있습니다.
•
비디오 및 웹사이트 복제: 단순한 스크린샷뿐만 아니라 비디오 클립이나 실시간 웹사이트도 코드로 변환할 수 있습니다. 이를 통해 동적 프로토타이핑이 가능합니다.
•
호스팅 버전 제공: 유료 호스팅 버전을 통해 웹에서 직접 도구를 사용할 수 있으며, 로컬 설치를 통해 직접 호스팅할 수도 있습니다.
도구에서 사용되는 AI 모델
이 도구는 다음과 같은 AI 모델을 사용하여 고품질의 코드를 생성합니다:
•
GPT-4 Vision: 이미지와 관련된 코드를 생성하는 데 특화된 OpenAI의 GPT-4 비전 모델.
•
Claude Sonnet 3.5: 스크린샷, Figma 파일, 비디오에서도 코드를 생성할 수 있는 유연한 모델.
•
DALL-E 3: 이미지 생성을 지원하며, 필요시 이미지 생성 작업을 추가로 처리할 수 있습니다.
이러한 AI 모델들은 스크린샷을 기반으로 하는 웹 개발 작업을 자동화하여 개발자들이 복잡한 코드를 손쉽게 생성할 수 있도록 돕습니다.
screenshot-to-code 설치하기
screenshot-to-code 라이브러리는 Docker, FastAPI, React/Vite와 같은 최신 웹 개발 도구를 사용하는 간단한 설치 과정을 제공합니다. 여기에서는 로컬 환경에서 설정하는 방법을 단계별로 설명합니다.
사전 요구 사항
설치 전에 다음이 필요합니다:
•
OpenAI API 키: GPT-4 Vision 접근 권한이 있어야 합니다.
•
(선택사항) Anthropic API 키: Claude Sonnet 모델을 사용할 경우 필요합니다.
•
Docker: 로컬 설치가 아닌 Docker를 사용할 수 있습니다.
•
Poetry (Python 패키지 관리자) 및 Yarn 프론트엔드 패키지 관리자.
백엔드 설정
1.
GitHub에서 저장소를 클론합니다:
git clone https://github.com/abi/screenshot-to-code.git
cd screenshot-to-code/backend
Shell
복사
2.
Poetry를 사용하여 종속성을 설치합니다:
poetry install
poetry shell
Shell
복사
3.
OpenAI API 키를 설정합니다:
echo "OPENAI_API_KEY=your-openai-key" > .env
Shell
복사
4.
Uvicorn을 사용해 백엔드 서버를 시작합니다:
poetry run uvicorn main:app --reload --port 7001
Shell
복사
이제 백엔드가 로컬에서 실행되고 있어야 합니다. 백엔드는 AI 모델과의 상호작용과 코드 생성을 처리합니다.
프론트엔드 설정
1.
프론트엔드 디렉토리로 이동합니다:
cd ../frontend
Shell
복사
2.
Yarn을 사용해 프론트엔드 종속성을 설치합니다:
yarn
yarn dev
Shell
복사
3.
브라우저에서 앱에 접근합니다:
http://localhost:5173
Plain Text
복사
이제 스크린샷을 업로드하고 코드를 생성할 수 있습니다. 프론트엔드에서 AI 모델과 상호작용하며 실시간으로 코드를 확인할 수 있습니다.
Docker 설정
Docker를 사용하는 경우, 설정이 더욱 간단합니다:
1.
프로젝트 루트 디렉토리에서 .env 파일에 OpenAI API 키를 입력합니다:
echo "OPENAI_API_KEY=your-openai-key" > .env
Shell
복사
2.
Docker를 사용해 애플리케이션을 시작합니다:
docker-compose up -d --build
Shell
복사
Docker를 사용하면 http://localhost:5173에서 애플리케이션에 접근할 수 있습니다. 이 설정은 종속성 문제를 해결하고 빠르게 시작할 수 있는 방법입니다.
screenshot-to-code 사용 방법
사용 원리
앱을 실행한 후, 스크린샷을 업로드하거나 디자인 파일(Figma 파일 등)을 드롭하면 됩니다. GPT-4 Vision과 Claude Sonnet AI 모델이 이미지를 분석해 사용자가 선택한 프론트엔드 스택(e.g., HTML + TailwindCSS, React + Tailwind, Vue + Bootstrap)으로 코드를 생성합니다.
비디오 및 웹사이트 변환
screenshot-to-code는 스크린샷 외에도 비디오 및 실시간 웹사이트 복제를 지원합니다. 웹사이트 URL을 입력하면 해당 사이트의 프로토타입을 생성할 수 있으며, 동적 프로토타입을 신속하게 만들 수 있습니다.
예시 사용 사례
•
Figma to TailwindCSS: Figma 디자인을 업로드하면 TailwindCSS와 HTML로 자동 변환합니다.
•
Mockup to React Components: 목업을 React 컴포넌트로 변환해 개발을 빠르게 진행할 수 있습니다.
•
Video to Code: 웹사이트의 동작을 보여주는 비디오를 업로드해 AI가 코드를 생성합니다.
각 예시는 정적 스크린샷을 넘어 동적이고 상호작용이 가능한 코드 생성 방법을 제공합니다.
자주 발생하는 문제 및 해결 방법
API 키 오류
OpenAI API 키가 GPT-4 Vision 접근 권한을 가지고 있는지 확인하십시오. 키를 .env 파일에서 수정하거나 프론트엔드 설정 창에서 직접 입력할 수 있습니다.
Docker 문제
Docker를 사용하는 경우 애플리케이션이 빌드되지 않거나 시작되지 않으면 Docker 로그를 확인하십시오. 환경 변수가 누락되거나 포트 충돌이 원인일 수 있습니다.
인코딩 문제
Windows 사용자는 UTF-8 인코딩 문제를 겪을 수 있습니다. .env 파일을 Notepad++와 같은 텍스트 에디터로 열어 UTF-8 인코딩으로 저장하십시오.
결론
screenshot-to-code 라이브러리는 스크린샷, 목업 및 비디오를 코드로 변환하는 혁신적인 도구로, 개발자들의 프론트엔드 작업 시간을 크게 단축시켜 줍니다. GPT-4 Vision, Claude Sonnet과 같은 AI 모델의 도움을 받아, 개발자는 복잡한 디자인을 쉽게 코드로 전환할 수 있으며, 다양한 프론트엔드 스택을 지원해 더 많은 유연성을 제공합니다.
참고 자료
다른 언어로 읽기:
작가 후원하기:
제 기사가 마음에 드셨다면, 커피 한 잔으로 응원해 주세요!
최근에 작성된 포스트
Search