シリーズ
こんにちは!今回はUWPアプリでカメラプレビュー機能を実装してみます。 前回の記事ではUWPアプリ開発環境を設定して簡単な「Hello World!」アプリを作ってみました。 今度は本格的にカメラを使って写真を撮るための最初のステップを始める番です。
この記事ではUWPでメディアキャプチャAPIを使ってカメラプレビューを画面に出力する方法を説明します。
1. UWPでカメラを使う準備
UWPでカメラのようなデバイスを使うためにはまず、権限を設定する必要があります。Package.appxmanifestファイルでカメラの権限を設定することができます。
1) カメラの権限設定
1.
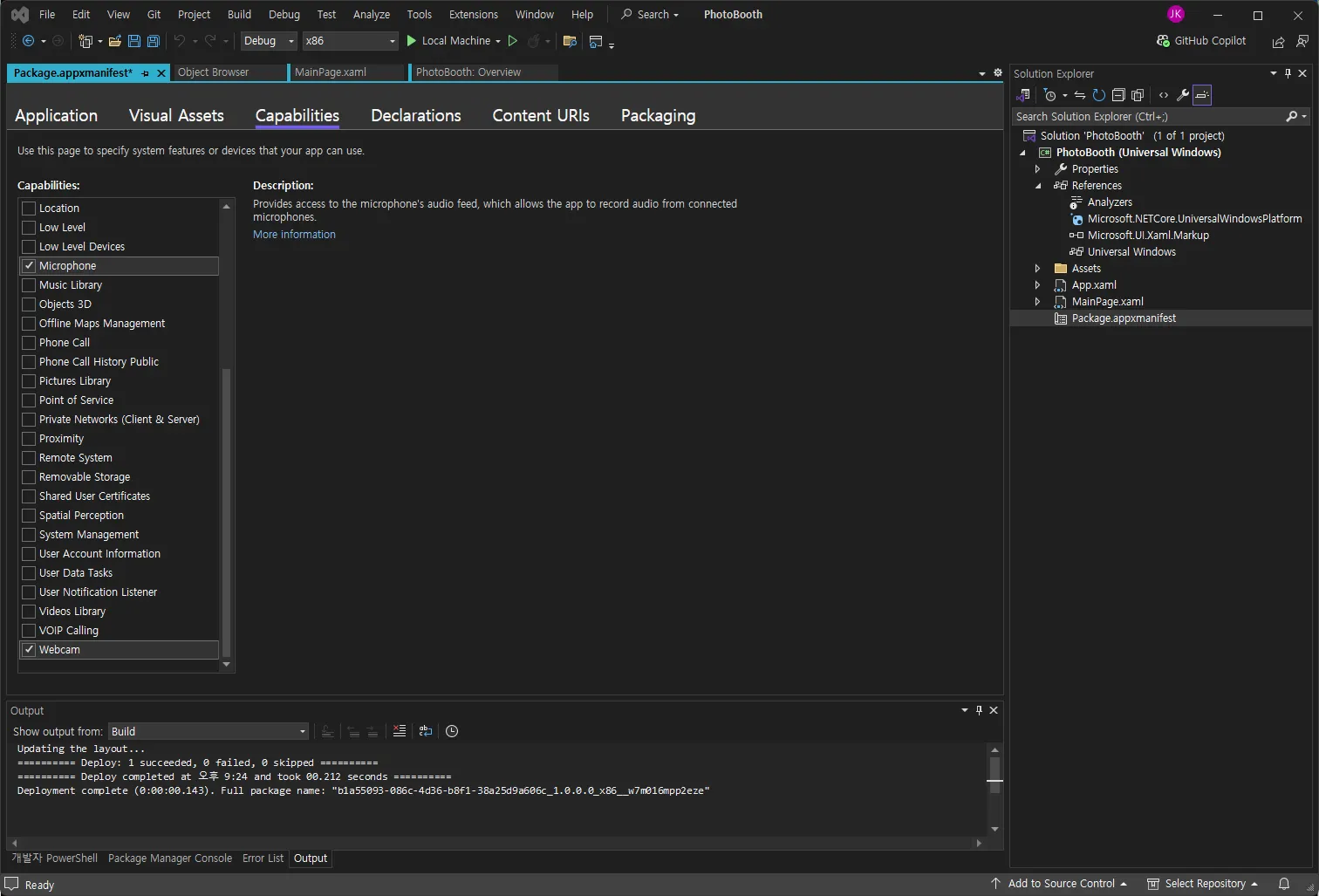
Package.appxmanifestファイルを開いて機能タブへ移動します。
2.
ウェブカメラと マイクの権限をチェックします。マイクは音声録音機能がなくてもカメラと一緒に使われる場合があるので、一緒にチェックしておいた方がいいです。
このように権限を設定したら、UWPアプリでカメラにアクセスできるようになります。
2. メディアキャプチャ初期化
カメラプレビューを出力するためにはMediaCaptureオブジェクトを使う必要があります。 このオブジェクトはUWPでカメラ映像をキャプチャする役割を担当します。カメラを初期化し、キャプチャした映像をUIに接続する過程は下記の通りです。
1) XAMLでUIを構成する
まず、MainPage.xamlファイルを開いてカメラプレビューを出力するコントロールを追加します。
<Page
x:Class="PhotoBooth.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PhotoBooth"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<CaptureElement x:Name="CameraPreview" HorizontalAlignment="Center" VerticalAlignment="Center" Width="640" Height="480"/>
</Grid>
</Page>
XML
복사
上のコードでCaptureElementはカメラプレビュー映像を出力する役割をします。 このコントロールにメディアキャプチャオブジェクトを連結します。
2) MediaCaptureオブジェクトの初期化
MainPage.xaml.csファイルに移動してカメラを初期化してプレビューを設定するコードを書いてみます。
using System;
using Windows.Media.Capture;
using Windows.UI.Xaml.Controls;
namespace PhotoBooth
{
public sealed partial class MainPage : Page
{
private MediaCapture _mediaCapture;
public MainPage()
{
this.InitializeComponent();
InitializeCameraAsync();
}
private async void InitializeCameraAsync()
{
_mediaCapture = new MediaCapture();
await _mediaCapture.InitializeAsync();
CameraPreview.Source = _mediaCapture;
await _mediaCapture.StartPreviewAsync();
}
}
}
C#
복사
このコードはMediaCaptureオブジェクトを初期化し、CaptureElementと連結してカメラの映像をプレビューで出力する役割をします。
3) カメラの終了処理
アプリが終了されたり一時停止される時はカメラリソースを解除する必要があります。 そのため、アプリのライフサイクルイベントを処理してみましょう。OnNavigatedFromメソッドを追加してアプリが終了される時、プレビューを停止するように設定します。
protected override async void OnNavigatedFrom(Windows.UI.Xaml.Navigation.NavigationEventArgs e)
{
await _mediaCapture.StopPreviewAsync();
_mediaCapture.Dispose();
_mediaCapture = null;
}
C#
복사
これでアプリが終了するとプレビューが停止され、リソースが安全に解放されます。
3. デバッグとテスト
アプリをビルドして実行してみましょう。アプリが実行されると、カメラからリアルタイムでキャプチャされた映像が画面に表示されることが確認できるはずです。
デバッグのヒント:
•
カメラの権限が正しく設定されていない場合、アプリの実行中にエラーが発生することがあります。このような場合は、Package.appxmanifestファイルのカメラ権限を再確認してください。
•
仮想マシンやカメラがない環境ではプレビューが表示されないので、実際のデバイスでテストすることをおすすめします。
4. まとめ
今回のポストではUWPでMediaCaptureを使ってカメラプレビュー機能を実装する方法をみてみました。 これで、ユーザーがアプリを実行した時、カメラ映像をリアルタイムで確認できるプレビュー画面を提供することができます。
次のポストでは、プレビュー画面で写真を撮影して、タイマー機能を追加する方法を説明する予定です。 この機能を使ってユーザーエクスペリエンスを改善してもっとインタラクティブなアプリを作ることができるようになります。 楽しみにしてください!
次回予告:
C#でUWPデスクトップアプリを作る 3/5:写真撮影と5秒のカウントダウン機能追加
他の言語で読む:
著者をサポートする:
私の記事を楽しんでいただけたら、一杯のコーヒーで応援してください!