안녕하세요! 이번 시리즈에서는 C#을 이용해 UWP(Universal Windows Platform) 데스크톱 앱을 만드는 방법을 단계별로 소개할 예정입니다. 이 시리즈는 C#이나 데스크톱 앱 개발에 익숙하지 않은 분들을 위한 가이드로, 기본적인 앱을 만드는 과정부터 시작하여 점진적으로 더 복잡한 기능을 구현할 수 있도록 돕겠습니다.
첫 번째 글에서는 UWP 앱 개발 환경을 설정하고, 가장 간단한 앱인 "Hello World!"를 만들어보겠습니다. 이 과정에서 C#과 UWP 프로젝트의 기본 구조를 익힐 수 있을 것입니다.
1. UWP와 C# 소개
UWP는 Microsoft에서 제공하는 앱 개발 플랫폼으로, Windows 10 이상에서 실행되는 다양한 기기(PC, 태블릿, Xbox 등)에서 작동하는 애플리케이션을 만들 수 있습니다. 이를 통해 하나의 코드베이스로 여러 환경에서 작동하는 앱을 개발할 수 있습니다. C#은 .NET 플랫폼에서 가장 많이 사용되는 프로그래밍 언어로, 강력한 기능과 쉬운 문법을 제공합니다.
이 시리즈에서는 C#과 XAML(UWP에서 사용하는 마크업 언어)을 이용해 UI와 기능을 구현하는 방법을 배워보겠습니다.
2. 개발 환경 설정
먼저 UWP 앱을 개발하기 위해 필요한 도구를 설치해야 합니다. Visual Studio는 UWP 앱 개발에 가장 적합한 IDE(통합 개발 환경)로, 무료 버전인 Visual Studio Community를 설치할 수 있습니다.
1) Visual Studio 설치
1.
Visual Studio 다운로드 페이지로 이동합니다.
2.
"Visual Studio Community"를 다운로드하고 설치합니다.
3.
설치 중에 유니버설 Windows 플랫폼 개발 워크로드를 선택합니다.
4.
Windows 10 SDK와 .NET의 최신 버전도 함께 설치해 주세요.
2) 개발자 모드 활성화
UWP 앱을 테스트하려면 Windows 10에서 개발자 모드를 활성화해야 합니다.
1.
설정 > 업데이트 및 보안 > 개발자용으로 이동합니다.
2.
개발자 모드를 활성화합니다.
3. 새로운 UWP 프로젝트 생성
이제 Visual Studio에서 첫 번째 UWP 프로젝트를 만들어보겠습니다.
1) 프로젝트 생성
1.
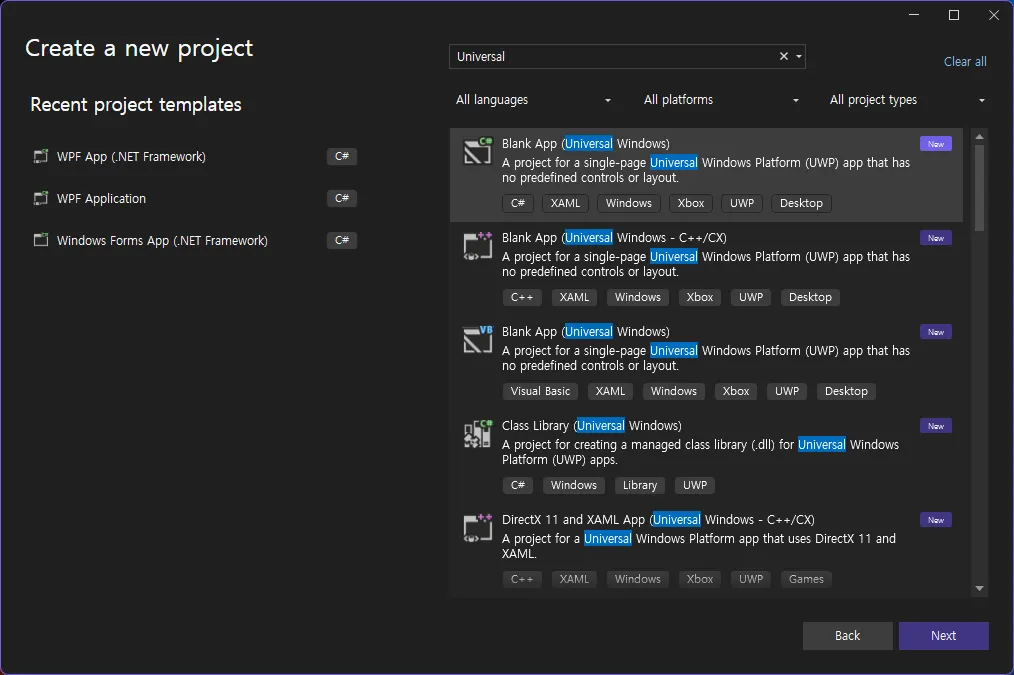
Visual Studio를 실행하고 새 프로젝트 만들기를 선택합니다.
2.
유니버설 Windows 플랫폼을 검색하여 빈 앱(유니버설 Windows) 템플릿을 선택합니다.
3.
프로젝트 이름과 경로를 설정하고 만들기를 클릭합니다.
4.
대상 및 최소 버전 선택 화면에서 Windows 10(최신 버전)을 선택합니다.
2) 프로젝트 구조 이해
UWP 프로젝트는 여러 폴더와 파일로 구성됩니다. 주요 파일과 폴더는 다음과 같습니다:
•
MainPage.xaml: 앱의 기본 화면을 정의하는 파일
•
App.xaml: 앱의 전역 설정과 리소스를 관리하는 파일
•
Package.appxmanifest: 앱의 메타데이터(이름, 아이콘, 권한 등)를 설정하는 파일
4. Hello World! 구현하기
이제 가장 간단한 기능인 "Hello World!"를 화면에 출력해보겠습니다.
1) XAML로 UI 작성
MainPage.xaml 파일을 열고 다음 코드를 추가하여 텍스트를 화면에 출력해보세요.
<Page
x:Class="PhotoBooth.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:PhotoBooth"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="30">
Hello World!
</TextBlock>
</Grid>
</Page>
XML
복사
위 코드는 간단한 텍스트를 화면 중앙에 표시하는 내용입니다. TextBlock 태그는 텍스트를 출력하는 UI 요소입니다.
2) 코드 실행
코드를 작성한 후, 디버그 > 디버깅 시작(F5)을 눌러 앱을 실행해 보세요. 앱이 실행되면 "Hello World!"라는 텍스트가 중앙에 출력된 화면을 볼 수 있습니다.
5. 마무리
이제 첫 번째 UWP 앱이 완성되었습니다! 이번 글에서는 UWP 앱을 만들기 위한 개발 환경을 설정하고, 간단한 UI를 출력하는 방법을 알아보았습니다. 다음 글에서는 카메라 프리뷰 기능을 구현하여 사진을 찍는 기능을 추가할 예정이니, 계속해서 따라와 주세요!
이 시리즈를 통해 여러분은 C#과 UWP의 기본 개념을 이해하고 실제 앱을 만들어볼 수 있는 기회를 얻게 될 것입니다.
다음 회차 예고:
C#으로 UWP 데스크톱 앱 만들기 2/5: 카메라 프리뷰 구현
다른 언어로 읽기:
작가 후원하기:
제 기사가 마음에 드셨다면, 커피 한 잔으로 응원해 주세요!